Stints' Business case study
Automating Business Reporting of No-Shows and Lateness
Stint connects you with Stinters who’ll work for as little as two hours at a time, allowing you to improve your customer and team experience, whilst keeping your costs under control.
The problem
When a Stinter (a worker) was late or did not turn up for their Stint (the job), the protocol for reporting and addressing this issue was disorganized and cumbersome. Our finance team brought to our attention the significant amount of time spent rectifying invoices as a result. This often involved businesses reaching out through emails or phone calls to customer service, and waiting for a response. On the business end, there was no clear indication that the request had been fulfilled, and they were forced to wait until the invoice was received on a weekly basis.
Initial research
We had currently carried out some user testing/interviews with businesses and asked them question based on these issues.
I also spoke to stakeholders to get more insight.
- Finance - for invoicing issues
- Customer service - for information on business descrepancies
- Business/Sale team - for creating business personas
- Data team - request data we needed for this project
The approach
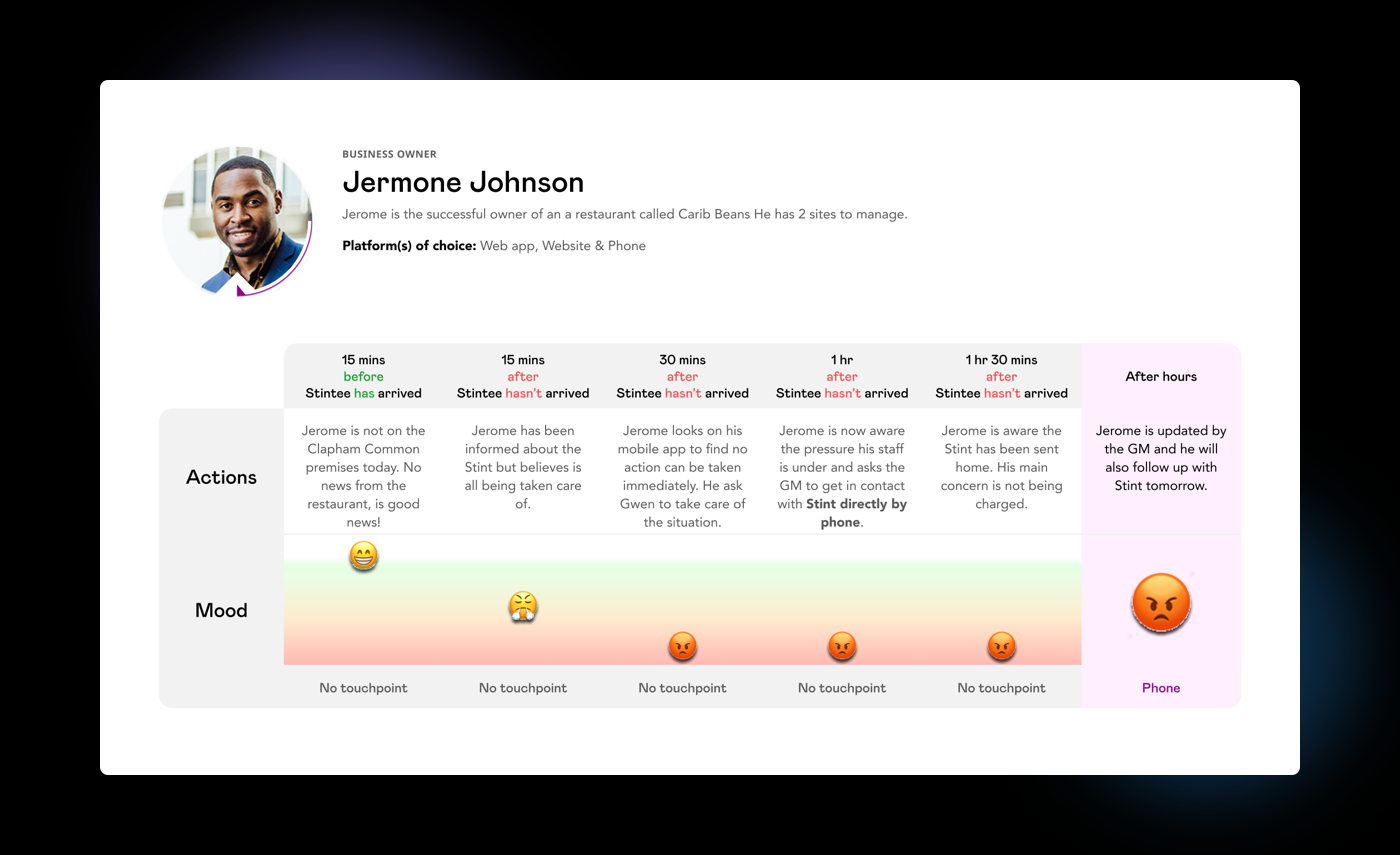
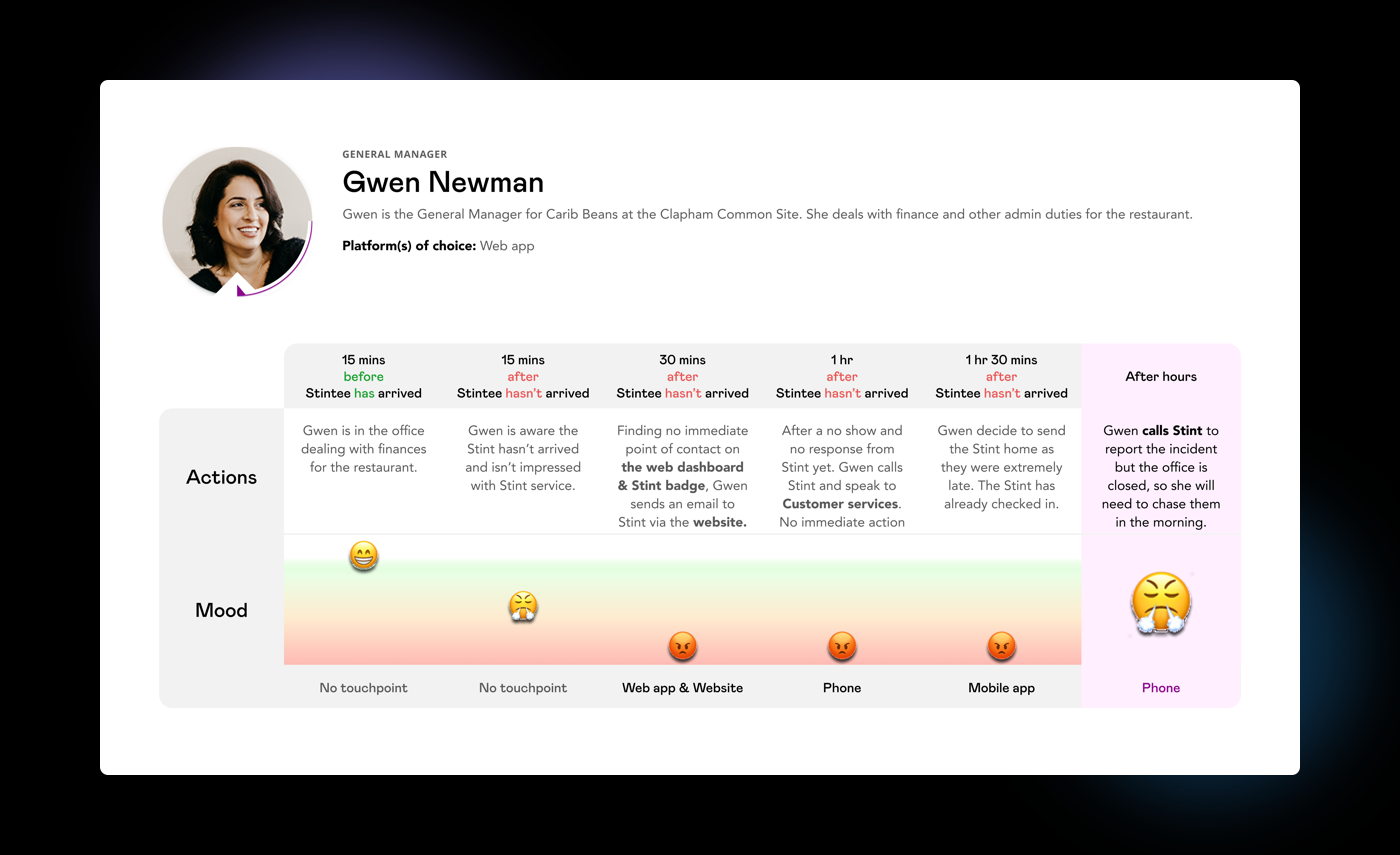
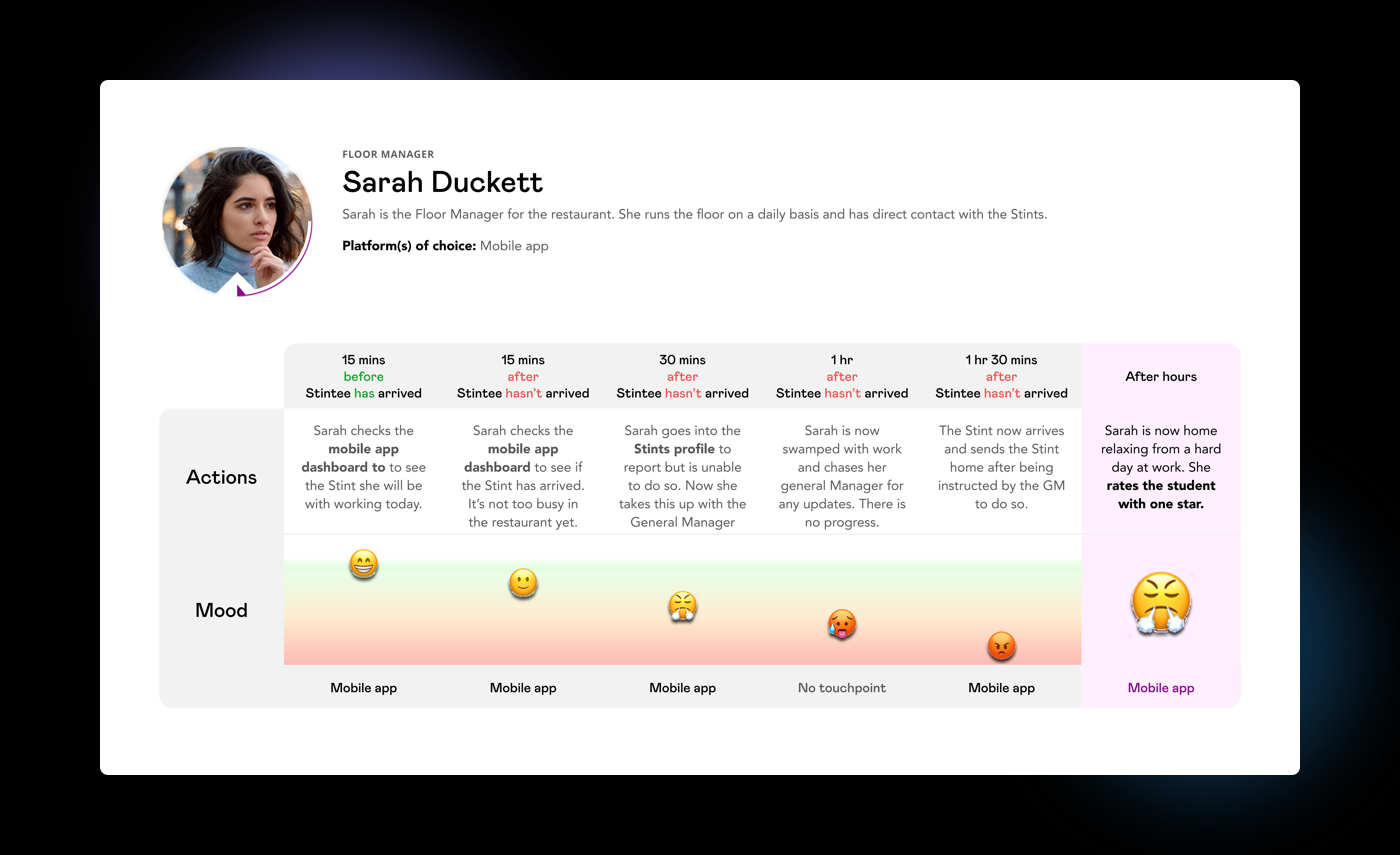
After meticulously gathering all the necessary data, I proceeded to craft user journey maps. One scenario that I focused on was the unfortunate event of a Stinter arriving late for their shift. To gain a deeper understanding of the customer's experience, I mapped out their journey, including the various touchpoints and potential pain points. The user journeys I created provided valuable insights and helped identify opportunities for improving the overall experience for our customers.